I’m a big fan of grid layout when it comes to modern design elements. Not only it looks aesthetic but it also allows your visitors to view more content above the fold. That’s why I prefer using grid loop in almost all my projects.
Bill Erickson has written a plugin for Genesis Grid and it’s very handy if you’re looking for a nifty plugin to display your blog posts in grid format. However, instead of using the plugin, you can simply use a few line of php codes in your functions.php and some css to achieve a grid view.
In fact, the code in this post belongs to Bill Erickson, but I’ve modified it slightly for my own projects.
Before we dive into the functions.php file, I must warn you that you shouldn’t try editing your functions.php file without using any FTP software.
Assuming you’re fully familiar with FTP client, let’s proceed with the tutorial.
Add the following code to your functions.php file.
That’s all. you should see your blog split into two or three column grid.
Note: The code above code will apply grid view to your blog home as well as category archives. Moreover, if you want to show three column grid, you need to replace one-half with one-third, and change current_post % 2 to current_post % 3.
This is just a basic guide on how to apply grid layout to your Genesis blog. If we change the location of the featured image and other surround elements such as post meta and post info, then it will look even better. However, let’s save that for a future post.
Please, let me know if you have any questions.
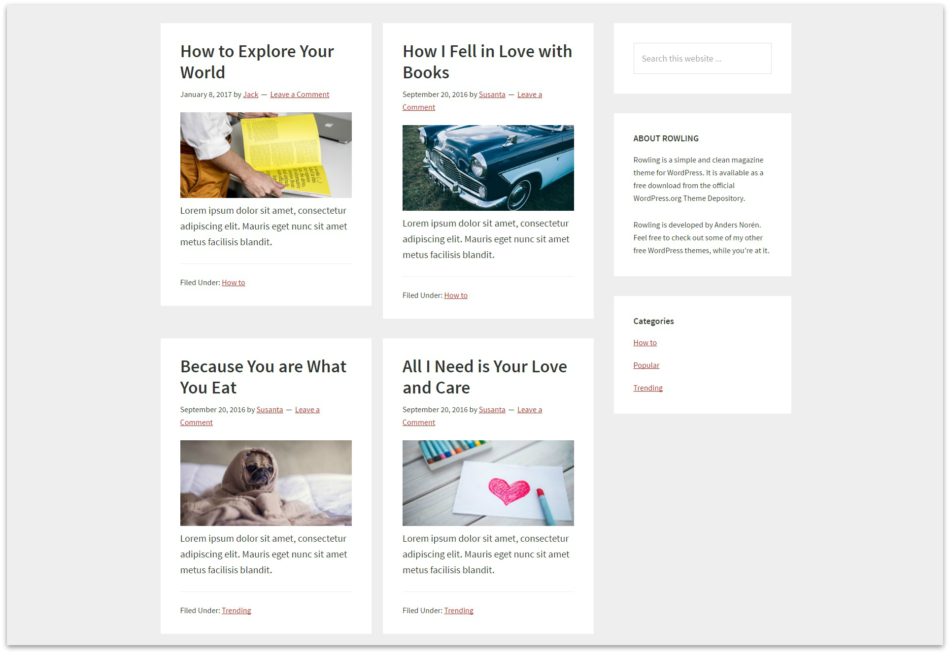
Demo: Here’s what the Genesis Sample Theme looks like after the above code is applied.



On me is not work well
Hey Yopii,
Without looking into your functions.php, it’s hard to say why it didn’t work. If you want me to help you with it, please, contact me via the contact us page. Thanks!
A perfect solution! Thanks
This seems pretty simple, is there a way of applying this to a single category page?? for example I have a page that only has inspirational images/quotes and would like this in a 2 or 3 column layout seperate from the rest of the site?
cheers,
Lance.
While I’m working on to get the customized code as per your requirements, you can consider taking this alternative as well: https://sridharkatakam.com/how-to-display-posts-from-a-category-in-columns-using-display-posts-shortcode/
It only show 2 columns even if changed the class to one-third and posts numbers
On me is not work well
I want to show 3 columns of blog posts. I also have Featured Custom Post Type Widget for Genesis
and I have selected 3 columns from there too but they don’t work and all posts stack up on each other instead of showing in grid.
Can I have a look at the website you’re talking about?
I used this code on my client site with great success. However, I noticed an issue. When we do a “search” on her blog, the results do not show the same way, they show as a full page, no sidebar, no grid. How can this code be modified to show the same grid on the search or archive page? When a category is clicked, it shows the grid, it’s when we do a search that the grid doesn’t show. Thanks for any help, it is greatly appreciated!
I have written a guide on that as well. Check this out.
This turns my sidebar content into two columns. That’s not very useful.
Oh! This code snippet should stay out of sidebar content. If that’s not the case, you might want to look into your code again.
Thank you so much for this feature! Is there any way to exclude the homepage widget and/or other blogs on the site from this grid layout?