Note: Check out my latest post that allows you to display related posts using CSS Grid. It’s more flexible.
In a recent post, I showed you how to display related posts without using any plugin. This post is about displaying related posts in Grid Format which is what a lot of websites tend to do these days. Showing related posts in grid view not only looks cool but it sits nicely on mobile devices. Sridhar Katakam has already written a post on how to display related posts with thumnails in Genesis. In this post, I will basically use the same code for functions.php with some tweaking to add grid display feature. Plus, I will throw in some CSS code to jazz it up.
Please, note that we will display three related posts in this demonstration. However, you’re free to show any number of related posts as long as it gels with your existing theme and makes sense to your readers.
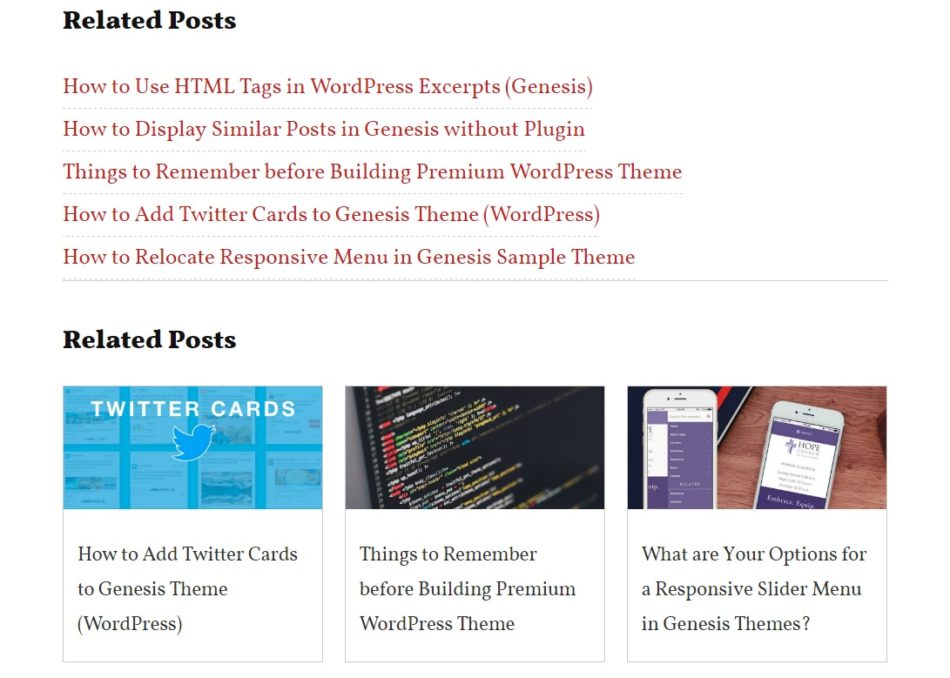
Related Posts without Thumbnails vs Grid Format

Before we begin, here’s a little rant: I recently came across a Genesis guide that used AFC to display related posts in grid format. While there’s no doubt AFC is a great tool to customize your Genesis theme easily, personally I’d prefer doing something manually rather than using a plugin. Of course, at the end of the day, it’s a personal choice.
Ok, so here’s how you can display related posts in Grid format without any plugins on your Genesis themes.
Customary Warning: Don’t try if you’re NOT familiar with FTPAdd the following code to your functions.php file.
Add the following code to your CSS file.
That’s all! You should now see your related post in Grid View below the entry content.
Notes: Keep in mind you may have to change a few things if you want to display related posts in another location, change the number of related posts, or use a different Genesis column classes. Just search for following parts and make changes as necessary.
genesis_after_entry_content: Change genesis_after_entry_content to your preferred hook. Use this resource to choose hooks in Genesis.
$showposts=3: Change the digit to display the number of posts you want to display.
class="one-third": Change one-third and use any other column class of your choice. Check out the various Genesis Column Classes here.
If you have any questions, let me know.



Hello Sir,
Thanks a lot for the wonderful article. You are GURU for people like me who want to learn about Genesis Customisation.
I am facing one problem here, hope you will help me to short it out, I just copy-pasted your code in my sample theme but unfortunately, it is showing fatal error.
I am using SP Sample theme. Error line is 5th from bottom. if possible can you help me to learn more?
I’m so glad you found this helpful, Paresh! Thanks for your kind words!
Pardon my knowledge but I was making a silly mistake, Code is working perfectly.
Once again thanks a lot for your kind tutorials, looking forward to reading more in future.
Does not work. Keep getting different error msg’s….
*update
Sorry, it works
— Had some “caching”-issues.
Question:
—How do I move the related posts after the Meta-data?
I’m glad it worked for you, Daniel! Can you show me a link to your site where you’ve implemented it so I can help you further?
Hi,
Which line is used for the size of the images?
Thank you
The code doesn’t have any line to control the image sizes. In all likelihood, it is determined by the size of your images found in Settings > Media Settings. You can try changing the value over there and see if you’re noticing any changes in grid images. I haven’t tried that myself though.
I’m trying to turn it into a four column grid for a client and I seem to running into an issue.
Hello Rachelle,
To gridify your Genesis columns, please, following this guide: https://leaguewp.com/related-posts-css-grid-genesis/
In the CSS section, you need to change grid-template-columns: 1fr 1fr 1fr; to grid-template-columns: 1fr 1fr 1fr 1fr;
Let me know if this works.
Hello Sir, Thank you for sharing codes with us. I have done little modification of code snippet and CSS in two ways. I hope you gotta like this to see; you can visit to:
https://www.codyan.com/genesis-framework/show-related-posts-thumbnails-genesis-without-plugin.html
Thank you for sharing this awesome tutorial.
does this have a minimum post to display? i recently use this on my blog with 1 post but related posts didn’t show.
Yes, you will need to show three posts to see it in action.
Thank you very much for this awesome guide , now i have related posts in my genesis authority pro theme without having to install a separate plugin for doing so.