In a minimalist web design world where many are going without sidebars, it’s really strange to obsess over sidebar design. But, that’s okay.
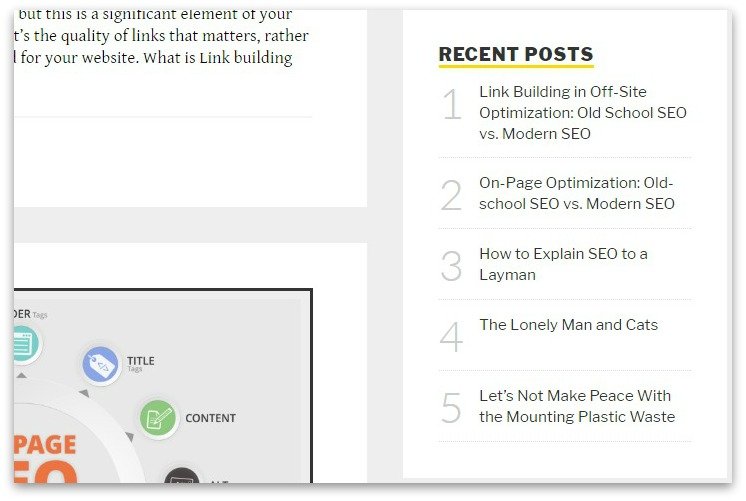
Recently, I bumped into the Adweek website and wanted to use ‘counter-increment’ property in the recent posts widget of my Genesis theme, just the way they’ve done on their website sidebar. The problem was the recent posts widget didn’t have a class and I needed to modify the code so I could use a custom class. I saw that Genesis didn’t have a function for recent posts since it is core WordPress widget.
With little research, I found the solution in Stack Exchange. So, here’s what you need to do:
- Copy the recent posts widget code to your functions.php
- Modify the list and use a custom class
- Use CSS ::before pseudo-element to add counter numbers
- Make necessary CSS adjustment as per your theme
Please, note that this guide is not limited to Genesis theme users; this can work for any sites running with WordPress.
Moreover, use your FTP to make any changes to your functions.php. Don’t proceed if you’re not familiar with FTP.
So, let’s get started:
Add the following code to your functions.php file
Add the following code to your CSS file
li.custom-list {
padding-right: 0;
margin-left: 0;
list-style-type: none;
counter-increment: step-counter;
padding-bottom: 15px;
margin-top: 15px;
margin-bottom: 15px;
display: flex;
}
li.custom-list::before {
content: counter(step-counter);
margin-right: 20px;
font-size: 48px;
background-color: transparent;
color: #ccc;
display: inline-block;
float: left;
width: 25px;
line-height: 48px;
}
That’s it! Save your work and refresh your page. You should be able to see your recent posts sidebar widget with auto numbering.
As I said before, you might have to make some changes to your CSS as per your theme design. Moreover, you need to go your primary sidebar widget and set the number of posts since it was reset by the php code.
Please, let me know if you have any questions.
Resources: Customize Ordered Lists with the ::before Pseudo- Element
Just in case you’re curious, here’s what it looks like in my project.