AMP or Accelerated Mobile Pages is a project backed by Google in order to render content faster on mobile browsers.
It is essentially achieved by using a stripped-down code known as AMP HTML. In short, AMP helps build webpages (for static content) that load much faster than webpages built with regular HTML.
Speaking of AMP, it is important to remember the following points.
#1. AMP is designed for mobile browsers, meaning it’s intended to restructure webpages to make them load faster only on mobile browsers. In short, it has nothing to do with desktop browsers.
#2. Secondly, it is only designed only for some webpages such as news articles or blog posts. For example, if a website is built on WordPress, then only the blog posts can be optimized for AMP.
Before we learn the benefits of AMP and how to make your webpages AMP-compliant, let’s take a quick look at some examples of AMP-compliant pages.
Since AMP is designed for the mobile browser, the logical question is:
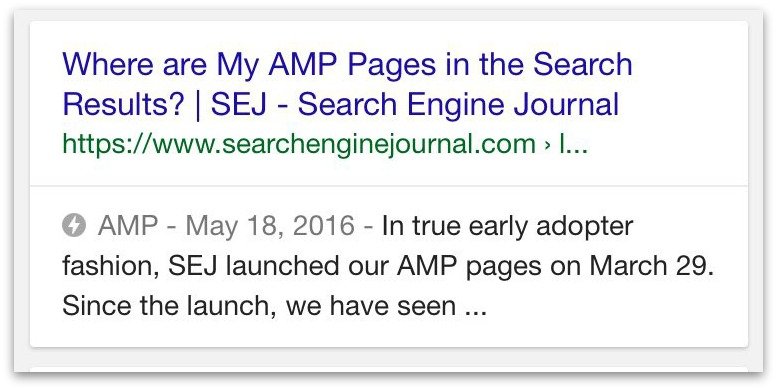
What does an AMP-compliant webpage look like on mobile SERPs?
Here’s an example of a search result.

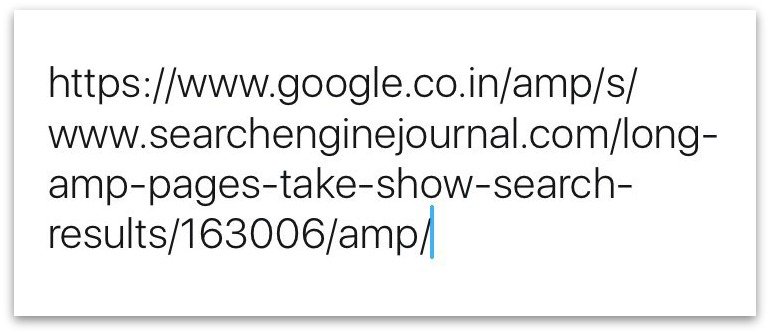
It has one more interesting aspect when you click on a search result, it should typically lead you to the exact URL associated with the webpage. However, when you click on an AMP-compliant search result, it will lead you the AMP-compliant URL which appear as follows.

What does it feel like using an AMP-compliant webpage?
You can view a demo of AMP within Google’s search results here if you’re reading this article on a mobile device.
Here’s a great video if you have six minutes.
What are the benefits of AMP-compliant webpages?
The short answer is speed.
If you have a popular blog and your visitors come to you only to consume content, you might benefit from AMP by making your webpages load faster and serve content to your readers more quickly.
That said, blogs that create content quite regularly should adopt AMP sooner than later.
Also, Google tends to rank AMP-compliant webpages ranks higher on Google Search. Well, there cannot be a greater incentive for publishers than that.
In fact, many sites have claimed to have seen usual spike traffic after implementing AMP on their website.
Barry Schwartz from Search Round Table recently tweeted about the spike in traffic to his site.
Are you seeing huge traffic surges from Google’s AMP in the news carousel? I am https://t.co/KPgpg0DWlf pic.twitter.com/DFMQXG8LcQ
— Barry Schwartz (@rustybrick) September 20, 2016
In a recent review, Google has shows how publishers were able to boost traffic to their sites using AMP.
Steps to Make Your Website AMP-Compliant
Now that we’ve learned what AMP webpages are, let’s learn how to make our blog pages AMP-compliant.
Here’s a step by step approach to making your website AMP-compliant.
Step #1. If your website is built on WordPress, you only need to install the AMP Plugin designed by WordPress itself.
Step #2. One the plugin is installed and activated, you simply need to visit any post on your blog, and add “amp” to the end of the URL and hit enter. You can see a stripped-down version of your post. Congrats, you now have your blog AMP-compliant.
Note:
A couple of things to keep in mind while using AMP plugin by WordPress.
#1. The AMP webpage strip the regular webpage of its sidebar, ads (if any) and other stuff to make the page lightweight.
#2. When you click on any other part AMP webpage which is linked to another part of your website or blog, you will be redirected to a regular webpage.
#3. The AMP WordPress plugin will force standard fonts for your text and background color for your header. In short, your webpage will look somewhat different from its standard mobile version.
#4. If you are using Google AdSense or any other affiliate banners, they will be removed from the AMP pages. But don’t panic, towards the end of this article, I will share code snippets to help you show AdSense on your AMP pages.
Can I Tweak It?
Yes, you can. There are a couple of WordPress plugins already built for this purpose, the only one I can recommend using is Glue for Yoast SEO & AMP.
The plugin is designed to customize the AMP plugin by WordPress, and it lets you customize a few elements on your AMP webpages.
You can also add your custom CSS (see the code snippet given below) to customize your AMP webpages.
Customize Standard AMP Pages with Glue for Yoast SEO & AMP Plugin
You can customize the AMP webpages by visiting the design tab of the Glue for Yoast SEO & AMP plugin. You can either any hex code or enter custom CSS to make your AMP pages look and feel nearly the same way as your non-AMP pages.
If you want to go down the CSS way, just copy and paste the following CSS code in the Extra CSS box under the design tab of the plugin.
Can I Show AdSense on My AMP Pages?
The WordPress AMP Plugin will atomically remove the AdSense from your AMP pages. However, by following the AMP ad code, you can show the AdSense on your AMP pages.
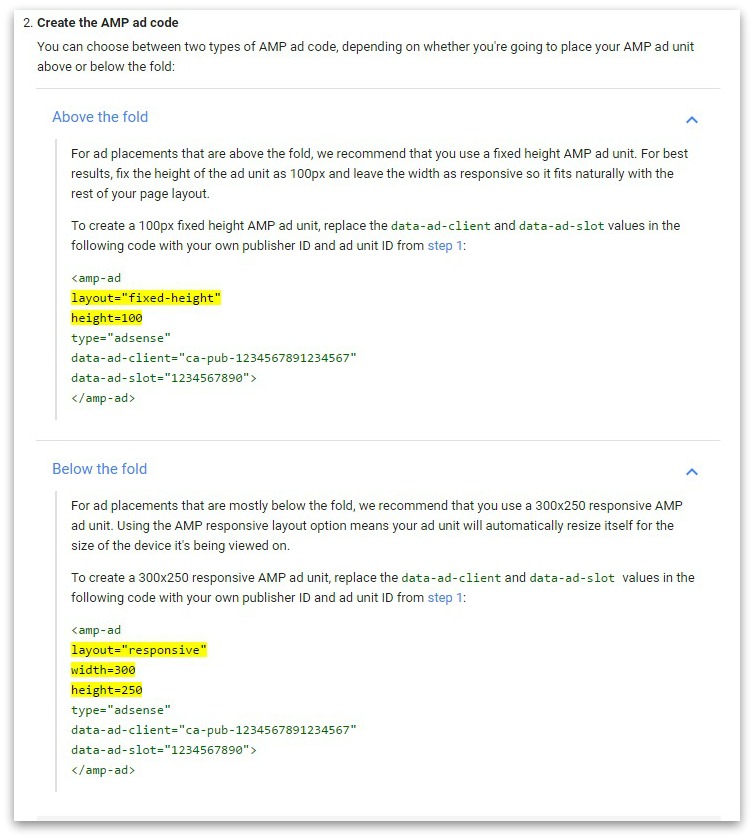
In fact, Google has some guidelines for it.

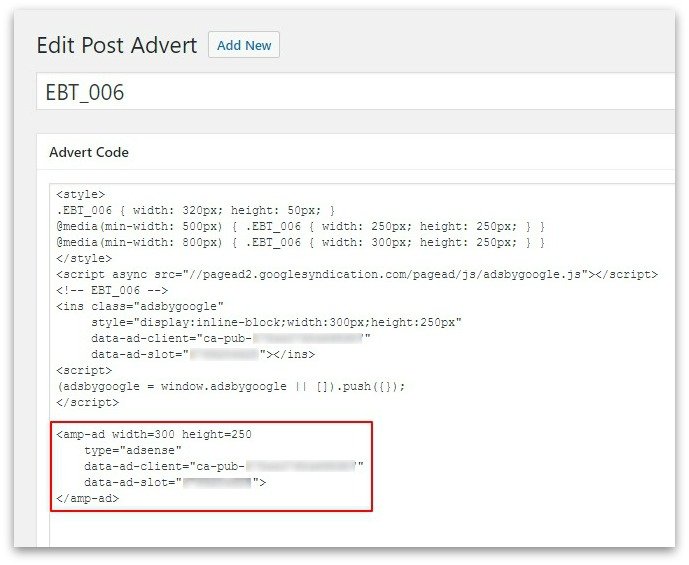
If you’re using any WordPress plugin for AdSense, you can simply copy the following code, enter your unique ID and Slot number, and paste the code below the regular code snippet for AdSense.
Here’s a screenshot of how I’ve done for on one of my blogs.

Here’s the AdSense Code snippet for AMP pages.
<amp-ad width=300 height=200 type=”adsense” data-ad-client=”ca-pub-XXXX” data-ad-slot=”YYYY”></amp-ad>
AMP Validation
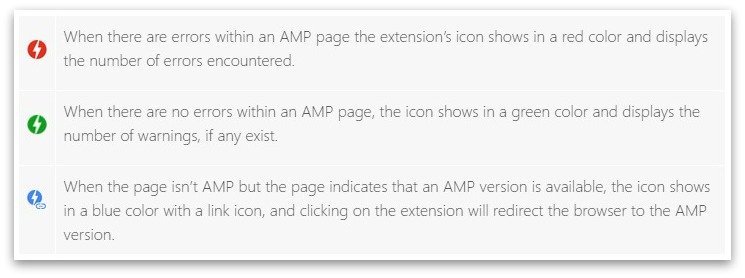
The AMP project recommends using the AMP Validator Google Chrome extension to run a validation test for your AMP pages.
Once you install the chrome extension, it will automatically validate each AMP page you visit and give you a visual indication of the validity as shown in the screenshot below.

Alternatively, you can use the web interface here to test the validation.
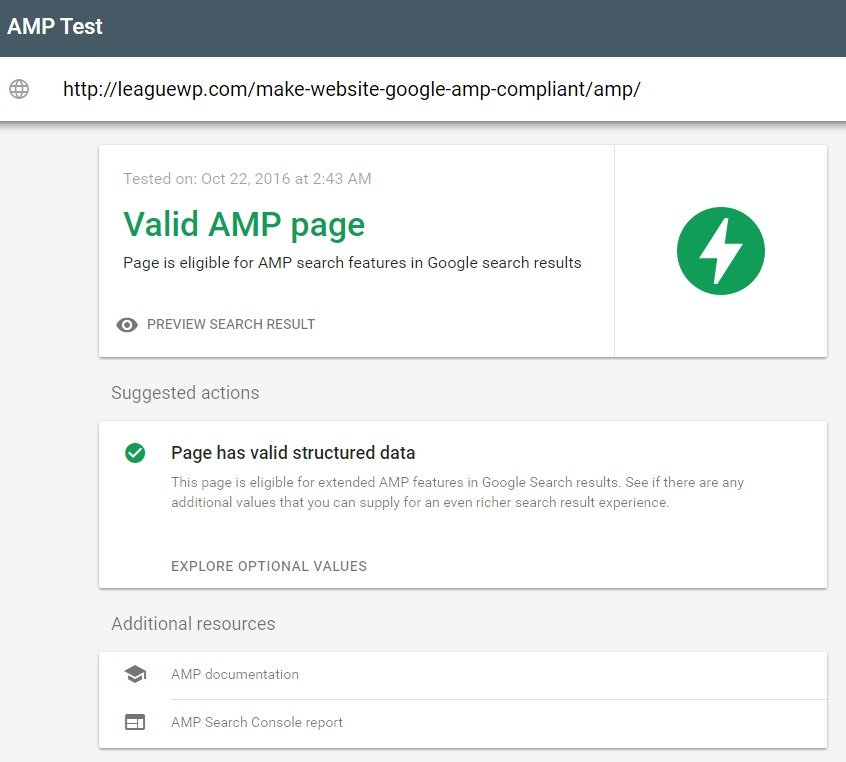
Google also recently released an AMP testing tool. The tool tells you if a given webpage is eligible for AMP search features in Google search results.
Here’s a screenshot.

How Long It Takes for Your AMP Pages to Show Up on Google Search?
According to Search Engine Journal, it took Google 9 days to index their AMP Pages.
Of course, this is not a standard time frame for Google and can actually vary from website to website, depending on how frequently Google crawls and indexes your web pages.
Final Thoughts
So, there you have a quick tutorial on how to make your website AMP compliant and add amp tags to make your AdSense appear on your AMP pages.
I hope you find this post useful. If you have any questions, please leave them in the comments below.


