SVG stands for Scalable Vector Graphics and it’s used for defining vector-based graphics for the web.
Recently, I came across a design by Calvin Koepke on Dribble and instantly fell in love with it.

Although the theme never saw the light of day, it continues to be one of my favorite designs on Dribble.
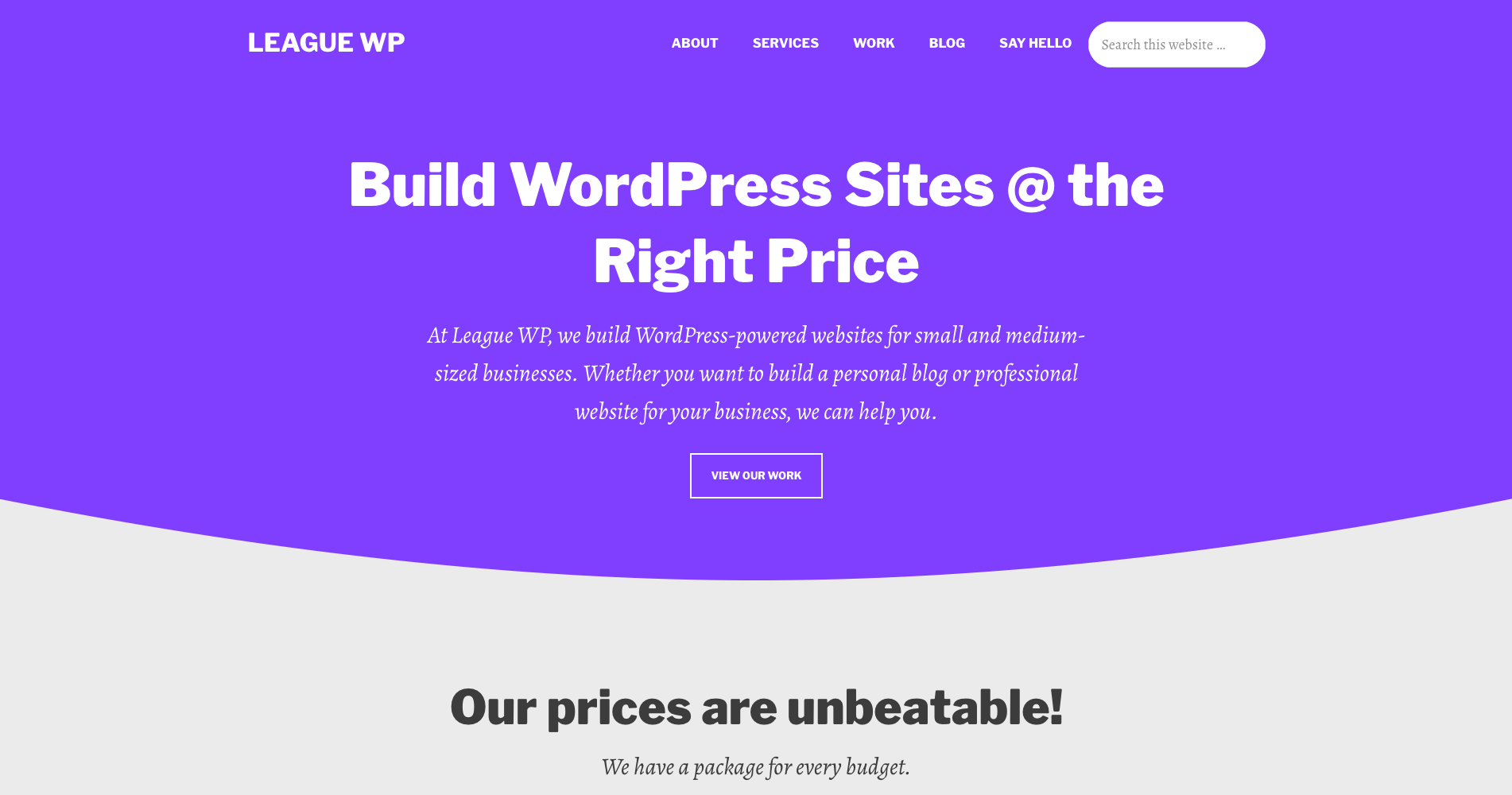
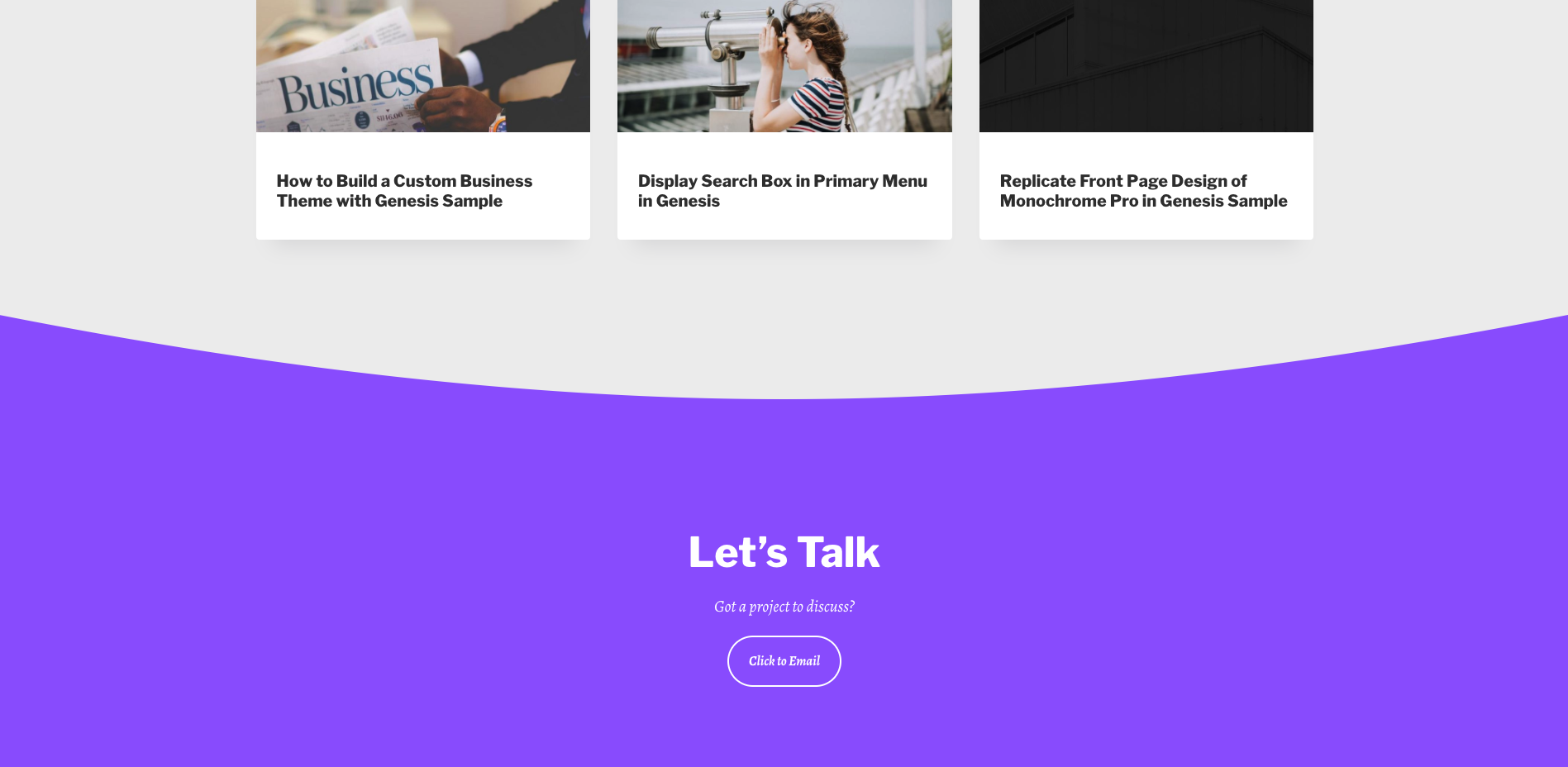
Before we start, I’d like to show you the output of this guide.


I’m not sure if the exact design can be achieved using SVG path but I came across another website which used SVG path to style its footer widget.
With the help of this pen on CodePen, I was able to rehash the code I required for my experiment.
So, here’s how to use SVG path for styling elements in Genesis.
Note: Although I used the SVG path to style my hero section and footer widgets, the possibilities are practically limitless.
- Create the SVG Path with all Classes and Attributes Required.
- Create and Display a Widget Area Before the Section You Want to Style.
- Copy the SVG Path Code and Paste it Into Your Widget Area.
- Add Some CSS
Step#1: Creating the SVG Path
Here’s the SVG Path code we’ll be using for this guide. Please, remember that you will need to experiment with the code in the code pen in order to create a different style of your liking.
Step #2: Create and Display a Widget Area After Hero Section and Before Footer Widget
For the purpose of this guide, we will create and display two widget areas — one after the hero section and another before footer widget.
So, here’s the code to create and display widget areas for both the sections.
Step #3: Copy the SVG Path Code and Paste it Inside the Respective Widget Areas
Now that the widgets areas have been created, all you need to do is copy and paste the code we created in Step #1.
Step #4: Add CSS
Even as you have added the SVG path code, you’re far from being done. You will need to add some CSS elements to make it looks complet.
That’s it! Refresh the page and see how it has turned out.
If you have any questions, let me know in the comments below.
If you want to learn more about SVG path, check out the resources below:
Resources:
- https://www.sitepoint.com/closer-look-svg-path-data/
- https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/d
- https://css-tricks.com/svg-path-syntax-illustrated-guide/
- http://www.drawsvg.org/drawsvg.html
- https://codepen.io/gabriellewee/pen/EZPYmw/
- http://complexdan.com/svg-circleellipse-to-path-converter/
- https://css-tricks.com/tools-visualize-edit-svg-paths-kinda/