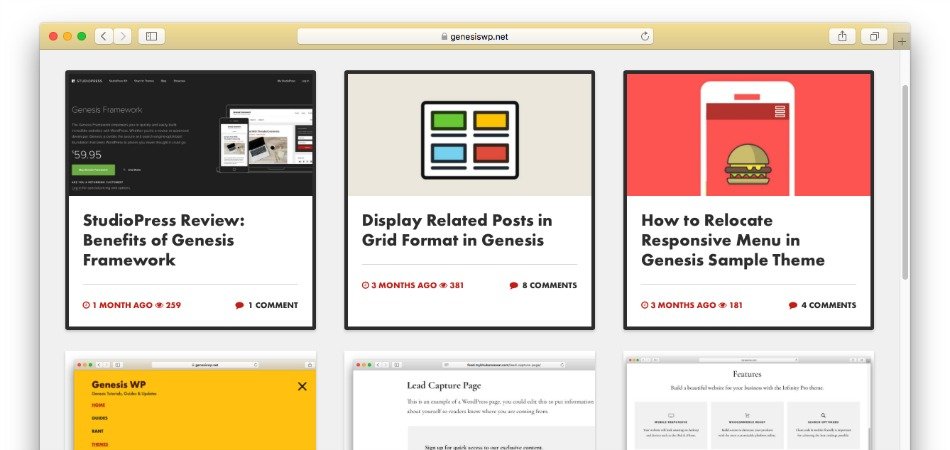
How to Display Related Posts with CSS Grid in Genesis
Learn how to display related posts with CSS Grid instead of Genesis Column Classes.

4.8K Views
Learn how to display related posts with CSS Grid instead of Genesis Column Classes.
Filed Under: Guides Tagged With: Grid, Related Posts

4K Views
There are many ways to customize single post in Genesis. This guide will share some of the ways to customize your Genesis single posts.
Filed Under: Guides

3.6K Views
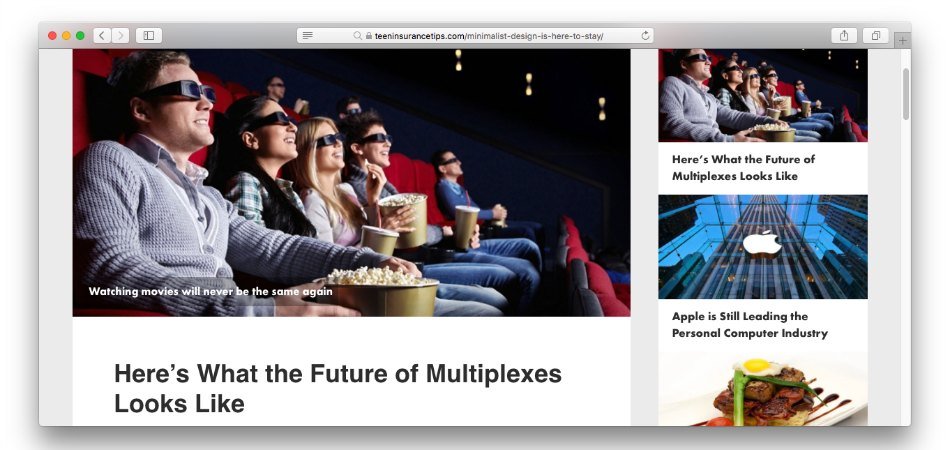
Build a news pro replica in Genesis with the help of a customized front-page template, Genesis features posts plugin, and CSS Grid.

3.4K Views
Learn how to create featured services on front page of your Genesis theme by using CSS Grid layout. It’s easier to build and scale.

8.1K Views
Why should you choose CSS Grid Layout over Genesis Column Classes? In this guide, I attempt to explain how CSS Grid Layout is an easier approach to grid layout in Genesis.

4K Views
Want to make your grid layout fluid in Genesis? Use Genesis Starter Theme by Sridhar Katakam. Plus, some hack to deal with incompatible plugins.
Filed Under: Rant