As much I love the idea of widgetized home page, it’s the single post that is arguably far more important in my humble opinion. After all, this is the gateway through which most of your first-time visitors come, right? So, why not customize the look and feel of your single posts, and give them a reason to stay?
There are various ways to customize single posts in Genesis, depending on the specific nature of your blog. In this guide, I’ll try to share some of the tricks I use to customize my Genesis blogs. Since this is my personal approach, chances are it can have shortcomings. Please, let me know in the comments incase you feel the code can be improved.
What is My Approach, Anyway?
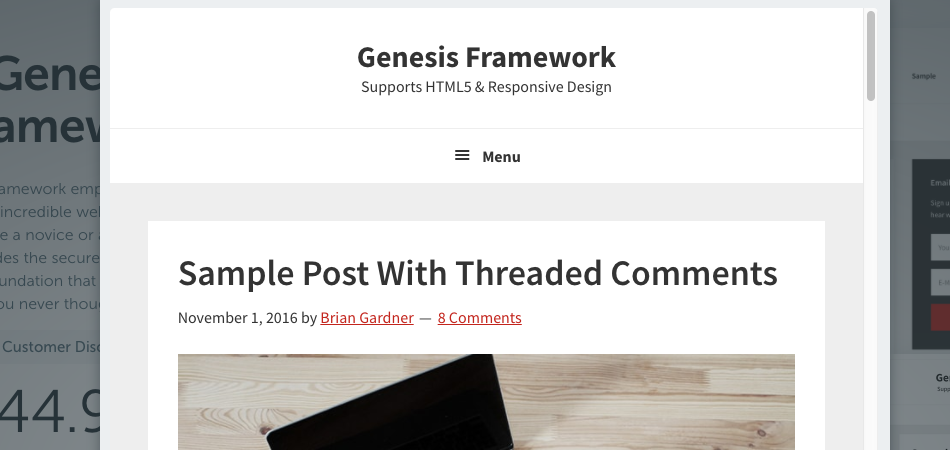
Featured Image at the Top: I like to have featured image at the top, preferably without any padding around it. Therefore, I need to remove it from its usual location and hook it to the Genesis Entry Header.
Image Caption on Featured Image: I’ve always been a big fan of image captions. It’s what makes magazines cooler than digital media. Speaking of displaying an image caption on your featured image, you can position it relatively (below the featured image) and absolutely (hovering over the featured image). I’d prefer the second option because it saves the previous real estate above the fold.
Entry Title, Post Info, Post Meta inside Entry Content: In order to display my featured image without any padding, I need to hook it to the header. Moreover, I need to relocate the entry title, post info and post meta and hook them to entry content so I can customize my padding around as I please.
The Code
To customize my single post with the above approach, I’d need to add code snippets to functions.php and a few line of css code to style.css file.
Add the following CSS
/* —– Single Post Styling —– */
.single .content .entry {
padding: 0;
}
.single .content .entry-content {
padding: 50px 60px;
}
p.entry-meta {
margin-bottom: 20px;
}
/* —– Image Caption Styling —– */
.wp-caption-text {
font-size: 16px;
font-size: 1.6rem;
text-align: left;
position: absolute;
bottom: 6%;
margin-left: 2%;
color: #fff;
font-family: 'Futural Bold', sans-serif;
background: rgba(0,0,0,.3);
padding: 1%;
}
.single-post-image {
position: relative;
width: 100%;
height: 100%;
}
@media only screen and (max-width: 500px){
.wp-caption-text {
font-size: 13px;
font-size: 1.3rem;
}}
So, there you have it. In order to use any icons in the image caption, you will need to use a pseudo element with it. Please, remember that you may need to position absolutely so it aligns appropriately to the image caption.
What is your approach to customizing single post in Genesis?