CSS Grid is a revolution in the web development industry. As Morten Rand-Hendriksen says, “CSS Grid Changes Everything.”
Marco Barbosa from 14islands says, “Thanks to CSS Grid Layout, front-end design is finally making print-like design easier to achieve.”
Yes, indeed! Genesis Framework and CSS Grid make a terrific pair, and together, they can help do things in super easy ways.
The possibilities are endless, but here are just a couple of examples of what Genesis Framework users can achieve with CSS Grid.
Use Case #1: Magazine Template for Blog
Use Case #2: Features Blog Posts on Front Page
Use Case #3: Featured Services on Front Page
Use Case #4: After Entry Content Widget for Related Posts
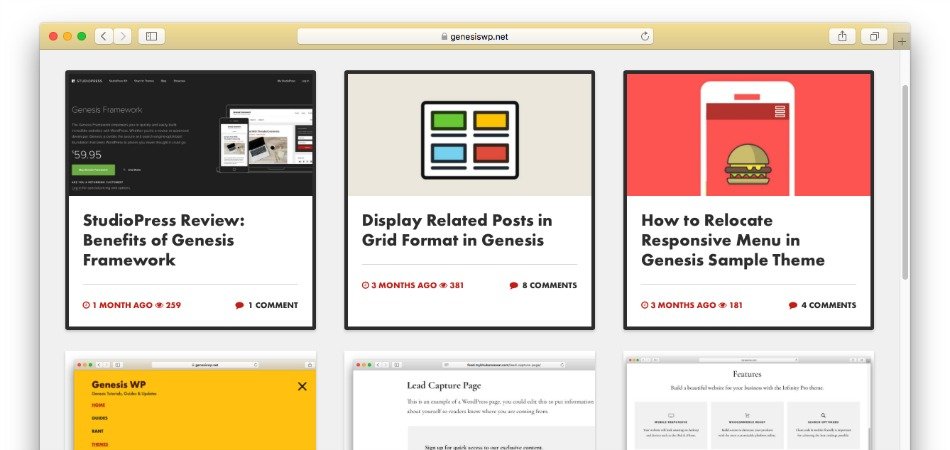
Use Case #1: Magazine Template for Blog
If you want to create a Magazine Theme using Genesis Starter Theme (Gridified Version Genesis Sample), you can easily do this using CSS Grid. Just follow my tutorial as a starting point and you can customize it as needed.
Here’s what it looks like.

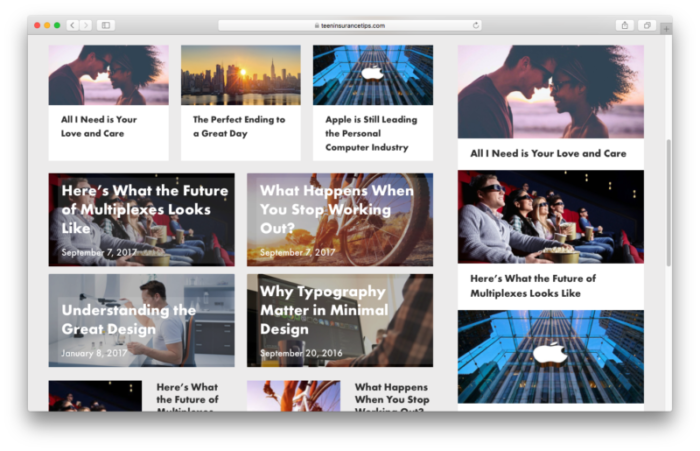
Use Case #2: Featured Blog Posts on Front Page
So far, many developers have been using the in-built Genesis Featured Posts widget or Featured CPT for Genesis plugin to showcase featured blog posts on their front page. While they work great, they are still limited to the show grid layout in a particular way. If you want to change your layout, they may not be much help to you. Luckily, with CSS Grid, you can display your features posts any way you please!

Use Case #3: Features Services on Front Page
If you want to display featured services on your front page, you can do it using CSS Grid.
Interested? Head over to my earlier post on how to Show Featured Services Using CSS Grid in Genesis Sample.
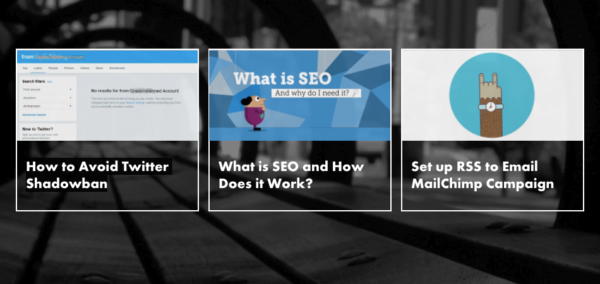
Use Case #4: After Entry Content Widget for Related Posts
There are many who want to create their widget to display related posts in Genesis rather than having to settle with Jetpack’s related post features. Yes, you can display related posts in Genesis without a plugin. Better still, you can do so in a grid format using CSS Grid.
Here are two different tutorials to get it done just incase you’re interested.
- Display Related Posts in Grid Format in Genesis
- How to Display Related Posts with CSS Grid in Genesis
Hope you find this useful. I will continue to add to this list and keep this updated. If you have come across any specific use case of CSS Grid in Genesis, feel free to share with me in the comments below.