There are lots of Genesis starter themes out there so one often wonders the best one to develop their custom Genesis child theme. In this post, I’ll dissect the Genesis Starter Child Theme by Sridhar Katakam, which is a modified version of Genesis Sample Theme by StudioPress.
Before we begin, here’s a little introduction of the Sridhar Katakam.
Sridhar Katakam is a popular name in Genesis WordPress Community. He’s one of the few developers who constantly innovates smarter hacks to build and customize child themes released by StudioPress. Moreover, his online tutorials have helped a lot folks (including myself) to solve complex coding stuff from time to time.
Being a purist and creative, it’s no surprise then why Sridhar decided to build his very own starter theme instead of using the default child theme.
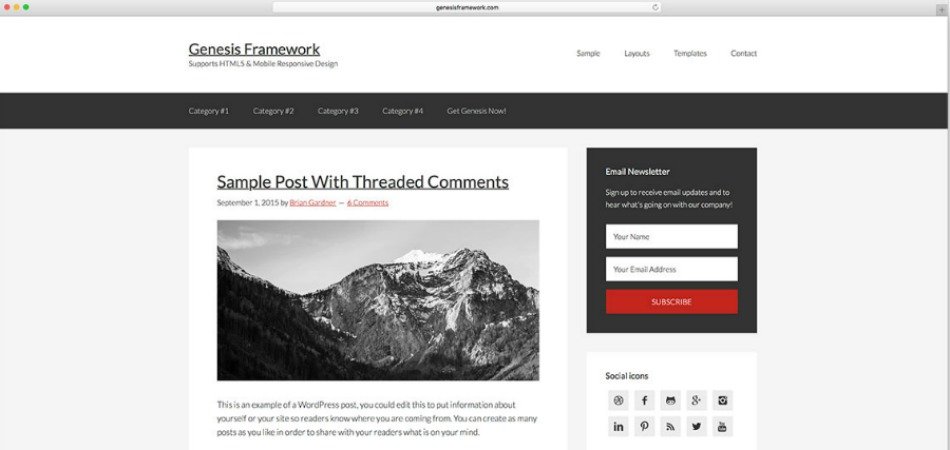
Here are some compelling reasons why you should choose Genesis Starter Child Theme over the default Genesis Sample theme by StudioPress.
Header Right Widget Area
There’s a Header Right Widget Area in Genesis Sample while it’s been removed in Genesis Starter Child Theme by Sridhar.
If you wish to remove the Header Right Widget Area from Genesis Sample, add the following code to your functions.php file:
// Remove Header Right widget area
unregister_sidebar( 'header-right' );
Primary Navigation Menu
In Genesis Sample theme, the primary navigation menu is located below the header while it’s been relocated to the right inside the header.
Note: The primary navigation menu is known as “After Header Menu” in Genesis Sample Theme. However, Sridhar renamed it back to “Primary Navigation”.
If you wish to rename and reposition the “After Header Menu” in Genesis Sample, add the following code to your functions.php file:
Step #1: Remove or Comment Out the following line of code in your functions.php file:
add_theme_support( 'genesis-menus', array( 'primary' => __( 'After Header Menu', 'genesis-sample' ), 'secondary' => __( 'Footer Menu', 'genesis-sample' ) ) );
Step #2: Add the following code (to rename menu)
// Rename primary and secondary navigation menus.
add_theme_support( 'genesis-menus', array(
'primary' => __( 'Primary Navigation Menu', 'genesis-sample' ),
'secondary' => __( 'Footer Menu', 'genesis-sample' ) )
);
Step #3: Add the following code (to reposition the “Primary Navigation Menu”)
// Reposition the primary navigation menu
remove_action( 'genesis_after_header', 'genesis_do_nav' );
add_action( 'genesis_header', 'genesis_do_nav' );
Step #4: Add the following code (to remove the wrap)
// Remove Primary Menu's wrap.
add_theme_support( 'genesis-structural-wraps', array(
'header',
// 'menu-primary',
'menu-secondary',
'footer-widgets',
'footer'
) );
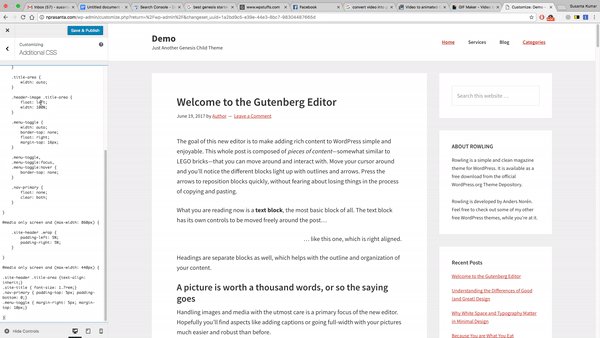
Step #5: Add the following code to your css file
Here’s how the primary menu behaves when you add the above css code to your WordPress Customizer.

Mobile Hamburger Menu
In Genesis Sample, the mobile hamburger menu is located below the header while it continues remain at the top until the media query is 440px.
If you want to show mobile menu in similar ways, add the CSS given in step #5 as explained the previous section.
Inline Logo
In Genesis Sample, the Logo is used as a background image while in Sridhar’s Genesis Starter Child Theme, the regular “img” element is used in the HTML output.
If you want to follow a similar approach, follow the steps below:
To use image logo in place of the site title text,
- in functions.php, look for the block of code with comment text of “Add support for custom header” and change the width and height to twice that of your desired logo display size. The default is 600 x 160 meaning, we are going to show the logo at 300 x 80.
- while there, uncomment add_filter( ‘genesis_attr_site-description’, ‘abte_add_site_description_class’ );
- go to Appearance > Header and upload your 2x sized logo image
- in style.css set the 1x width of logo for .site-title img
Blog Template
The Genesis Starter Child Theme doesn’t use the blog template of Genesis Sample theme. Rather, it follows the WordPress’s original approach to create a blog page, i.e., Settings > Reading.
Use the following code to remove Genesis Page Templates
Therefore, Sridhar has also removed Blog Page Template meta box from Genesis theme settings, using the following code:
Archive Page Template
The Archive Page Template in Genesis Sample is renamed as Sitemap in Sridhar’s Genesis Starter Child Theme.
Alternatively, you can download the following sitemap template from and upload it the root of your Genesis Sample theme.
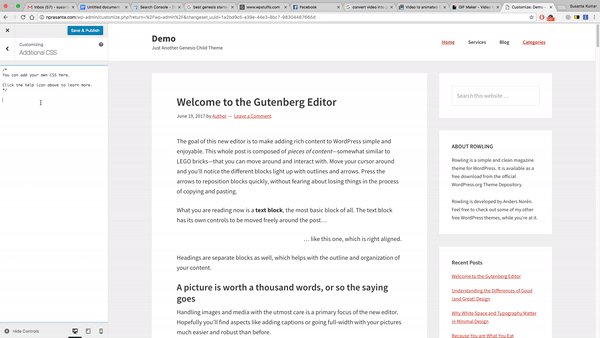
Placeholder Text in Search Form
In Genesis Sample Theme, the placeholder text in Search Form stays on focus while in Sridhar’s Genesis Starter Child Theme, it goes away when you click inside the search form.
There are three ways to do it. Simply follow this tutorial from Sridhar.
How to make search form input box text go away on focus in Genesis
Final Thoughts
Personally, I use Genesis Starter Child Theme for two main reasons — using blog in the correct way and, the primary menu. If you’re someone who loves Genesis Sample theme as a starting point for developing custom themes, do the right thing and choose Genesis Starter Child Theme instead. You won’t regret it.