Update: Check out a more recent tutorial which uses Genesis Grid Layout to help you do the same job.
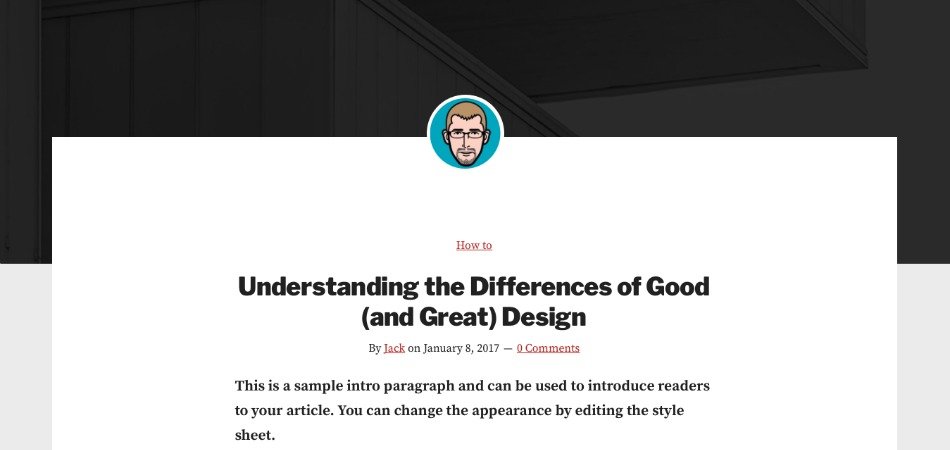
Infinity Pro is one of the coolest Genesis child themes out there, and the theme offers a slew of great features. One of those features in flexible features widgets on front page.
In this guide, I’ll share how to replicate the same style in Genesis Sample.
Before we begin, I assume you already have created a front-page.php in your folder and registered some widget areas in your Genesis Sample theme. If you haven’t then head over to my earlier post and learn how to do both.
Note: You may need to change the name of your widget class in the code below; otherwise, it won’t work.
So, let’s go!
Step #1: Enqueue Ionicons Scripts
You can use any font icons but since we’re replicating the Infinity Pro layout, let’s use Ioniconos.
Step #2: Set up Widget Counts
Add the following code to your functions.php file
Step #3: Display Flexible Widget
Add the following code to your front-page.php file. Make sure to change the widget classes.
Step #4: CSS for Featured Widgets in Grid Layout
Add the styles either at the bottom of your styles.css file or inside WordPress Customizer.
Step #5: Content for Widgets
This step is optional. Go to Appearance > Widgets. Drag 7 text widgets. Paste the text in the exact order as given below.
Hope this helps. Let me know if you have any questions.