Monochrome Pro is one of the most popular Genesis child themes in StudioPress repository.
In this guide, I will share with you code to turn Genesis Sample theme into Monochrome. I will start off with how to:
Step #1: Create a Front-Page Template
Step #2: Add Widgets to Front-Page
Step #3: Add Background Images to Widgets via Customizer
Step #4: Add Styles
Create a Front-Page Template
Monochrome Pro sports a widgetized front page. Let’s create a simple front-page template and then add widgets later. Open your FTP, create a new file within your active child theme and name it front-page.php.
Add the following code to the new file:
Add Widgets to Front-Page
Monochrome Pro has four different sections. We will register four different widgets area and then display them on our front-page template conditionally. Open the functions.php file of your Genesis Sample child theme and add the following code:
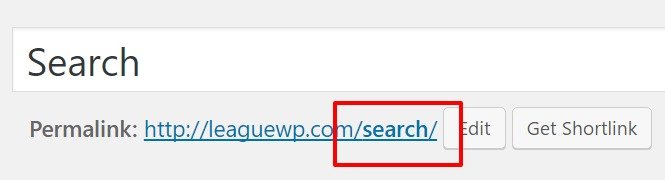
As of now, you should be able to see the newly created widget areas at Appearance > Widgets.
Simply add some demo content as per your choice and see how they appear on the front page.
Add Background Images to Widgets via Customizer
This is the trickiest part of the whole guide.
In order to use background images to our front-page widgets areas via WordPress customizer, we should add the following code snippets to customize.php and output.php files residing inside genesis-sample/lib.
Open each file and add the following code at the bottom accordingly.
Add the following code snippet to the bottom of your customize.php file.
Add the following code snippet to the bottom of your output.php file.
At this point, you should see options to add and remove background images to your front-page widgets at Appearance > Customize.
Moreover, you should see that widgets on your front-page have background image.
Add Styles to Your Theme
This is pretty straight forward. You need to add styles to have your sections appear properly and look like the front-page of Monochrome Pro.
I’ve added the following code to my project. You can add the same or something differently based on the results you’re aiming for.
Note: If you want to see add more widgets to your front page, you want to extend the code snippet. If you want to add background images to additional widgets, you will need to make changes to both customize.php and output.php. Look for this part “array( ‘1’, ‘2’, ‘3’, ‘4’ )” in the code and extend it accordingly.
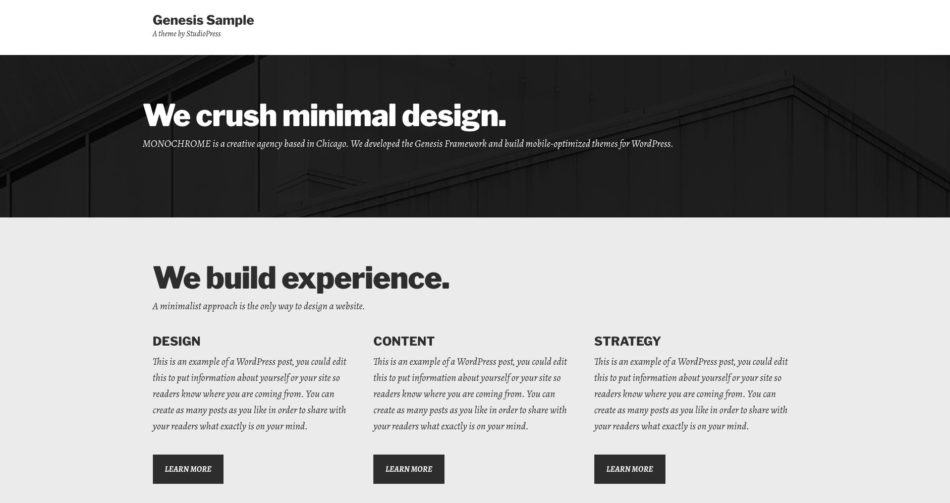
The Results
Using the above method, here’s what the Genesis Sample looks like.

I hope you’re able to replicate the front-page of Monochrome Pro with the help of this guide. Let me know if you have any questions.