Did you know you could display page/post excerpt as a sub-title in Genesis? Displaying excerpt below post or page title is a good way to pull an uninteresting audience into reading the whole story. All you need to do write a compelling excerpt and display is right below the page/post title in Genesis.
In this post, I will share two methods to do this.
In the first method, I will share Genesis tricks on how to display your excerpt below the page/post title. This will work fine in most cases. In the second method, I will show you how to relocate page title and display it below Genesis site header in full width, while displaying page excerpt below the page title.
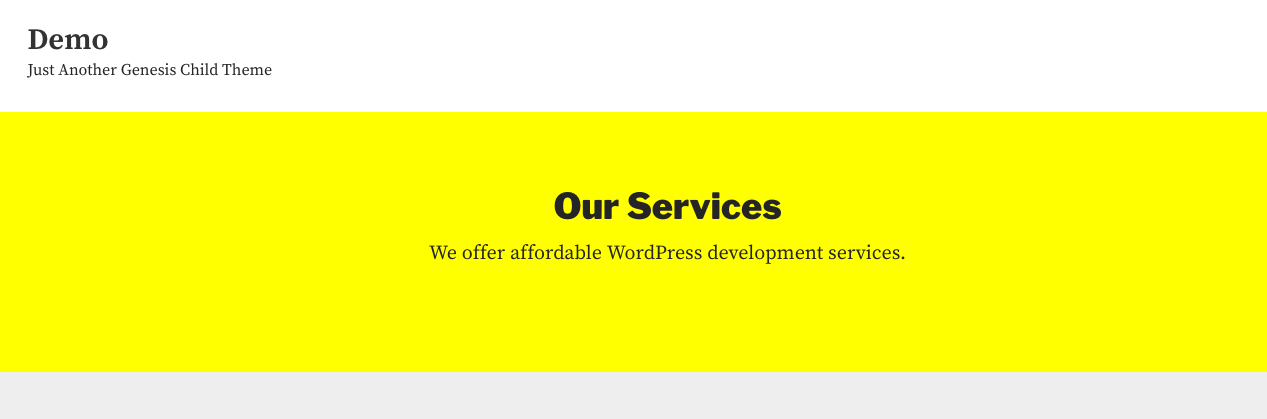
Here’s a demo of what it might look like (you might use your own css)

So, here’s the first method:
Before we begin, we must add excerpt support to pages in Genesis because, unlike the posts, it’s usually hidden in pages. So, the following line of code will help it show up.
Display Excerpt as Post Subtitle in Genesis
Note: Please, note that I have commented out a condition that allows the excerpt to show up in both pages and posts. If you want to allow it, simply remove the comment. Don’t forget to comment out the preceding line though.
And, here’s the second method:
Display Page Title and Page Excerpt (as Subtitle) after Header
If you want to show excerpts differently in posts and pages, this method is for you.
Remember: this method is only to show excerpts in pages. So if you also want to show excerpts in post, you should use the first method. In other words, you have to use both these methods.
As explained earlier in this post, the second method removes the page title from its usual location (Genesis Entry Header) and add it below Genesis header (Genesis After Header) along with page excerpt. Both page title and excerpt (or sub-title) are wrapped in a page-description class. Therefore, you will need to add some css as per your theme design. For the demo purpose (see screenshot above), I used the following css
.page-description {
padding: 4%;
background: #ffff00;
text-align: center;
}
That’s all there’s to it. Please, let me know if you have any questions or trouble getting this to work for your project.



Thanks! You saved me some time.