When I bought Genesis Framework for the first time in 2014, I used to obsess over responsive menus. I’d look at different websites and their cool responsive menus and wish I could replicate their menus! With the passing of time, I learned that it’s now about how it looks, it’s about how it works. A particular responsive may look cool but it may not be the best approach to your website. I learned that you need to consider your audience and how they will interact with your website, and then build navigation menu that works for them.
When I bought Parallax Pro, I kind of scoffed at the responsive menu – it was very basic and consuming critical space above the folder mobile devices. So, I decided to try out other options. Today, I happened to see someone asking the same question I had in 2014.
I haven’t been real happy with the mobile version of the Parallax Pro child I have. Maybe someone here can point me in the right direction. Problems:
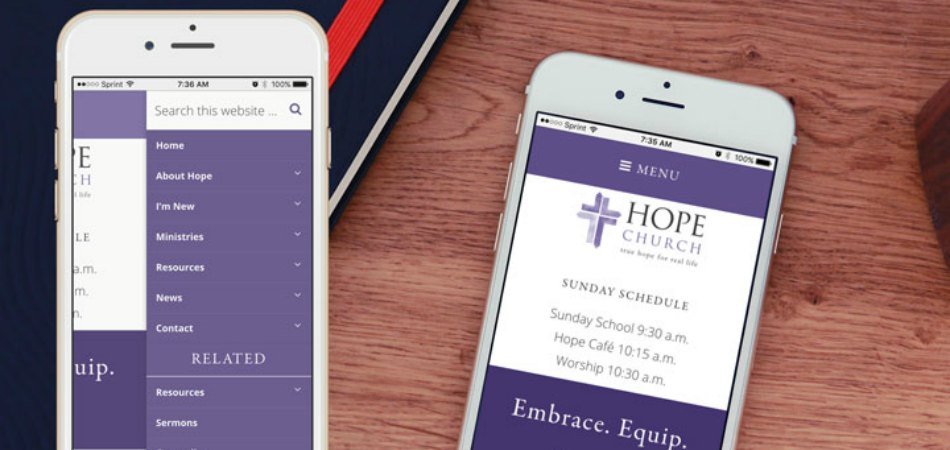
1) When logged into WordPress the Mobile Nav Menu stays in place like a band and content can be seen scrolling both below AND above it. I would also prefer that the Nav menu just scroll up and out of the way because it takes up a third of the screen area. See the imgs w content above primary nav area.
2. I have this mobile menu bar that won’t go away despite the fact that it is not selected in the customizer. It shows up at the bottom and again takes up much needed real estate. See third image.
3. My text doesn’t scale properly and I end up with incomplete and partial words.
This is my website: http://evangcatbr.org
So, I thought I should write a post on the possible options a site owner could explore. So, here we go.
Option #1: Replicate the Responsive Menu Design featured in Sridhar Katakam’s Genesis Starter Child Theme. If you know how to code, you can replicate that menu style.
Option #2: Replicate the Responsive Menu Design featured in Rafal Tomal’s Journal Theme. Again, if you know how to code, you can easily replicate that menu.
Option #3: Try these free responsive menu plugins: SlickNav Mobile Menu or WP Responsive Menu. There could be many other, you need to search.
Option #4: Buy this plugin. SuperSide Me is a mobile side menu plugin for WordPress that’s easy to use! It costs $30 and has got good reviews from buyers.
You might also like to read this guide: How to Relocate Responsive Menu in Genesis Sample Theme.
Please, let me know if you have any questions.