Icon fonts are an integral part of modern web design. They add value to web design by making your content visually more aesthetic and compelling. While there is a wide range of web icon fonts to choose from, font awesome is more popular these days.
Font awesome offers five different types of icon fonts such as Solid, Regular, Light, Duotone and Brands. Some of these icon font types (Light, Duotone) look beautiful but they are only available to the Pro users.
However, if you’re looking for a leaner version of these standard icon fonts, you’re in luck! Recently, Icon8 launched its own version of Font Awesome which offers leaner icon fonts. They call it “Line Awesome”.
Line Awesome is essentially an open-source alternative to Font Awesome which includes more than 1380 modern line icons that let you choose your icons, copy and paste the code wherever you need it.
Why Use Line Awesome Font Icons?
Line Awesome font icons offer some compelling benefits over Font Awesome font icons:
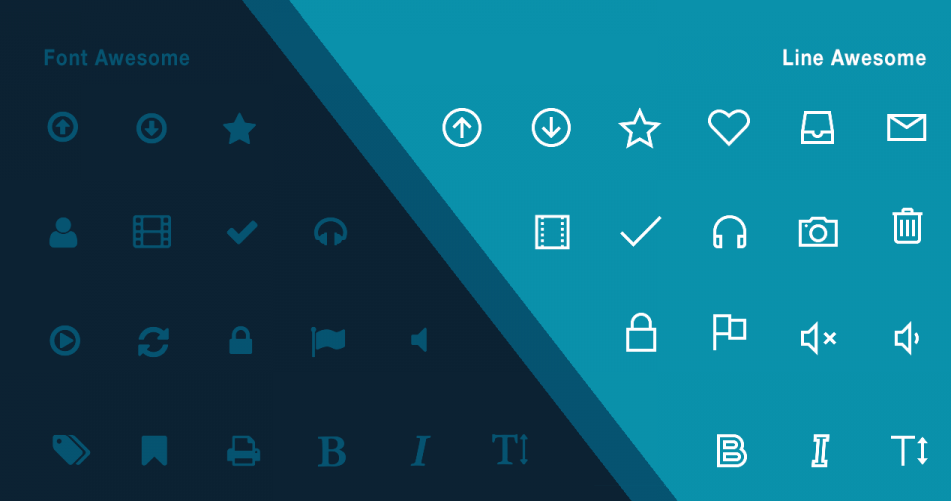
Great Design: While Font Awesome icons are composed of solid fill, Line Awesome icons offer clear lines with fine details, making them look modern and sophisticated. Moreover, Line Awesome icons are made of vectors, meaning they can respond to CSS styling such as icon size and colors which can further enhance your design.
Better Accessibility: One of the great features of Line Awesome is that it doesn’t require multiple images to achieve interactive effects. What’s more, these icons are designed to be read by screen readers better, which makes them fully accessible as mandated by W3C guidelines.
Wider Browser Support: Line Awesome also has great web browser support. These font icons are supported by Internet Explorer 4 and above, meaning a wider reach for your font and little compatibility issues.
Easy to Use: Line Awesome is designed for ease of use. To get started, all you need to do is add a few lines of code and you’re ready to go!
Fast Loading Speed: If you’re looking for font icons that load faster, you can’t go wrong with Line Awesome. By minimizing the file size on the Web, these font icons offer a better loading speed than Font Awesome.
Pixel Perfect: One of the reasons why I personally like Line Awesome font icons is the way they use the screen real estate. Line Awesome icons use every single pixel on your screen, offering a clean design that is just pixel-perfect! Moreover, Line Awesome icons are sharper which look much better than the solid-filled Font Awesome icons. What’s more, you can resize these icons without losing their elegance. Unlike Font Awesome icons that crumble on grids beyond 14×14 px grid, Line Awesome icons can be used in a 32x32px grid. Bye, Bye Muddled Look!
Easy Flexibility: Switching between web font icons can be a pain in the neck (quite literally) for developers. If you’re already using Font Awesome icons pack, Line Awesome helps you shift without breaking a sweat!
How to Use Line Awesome in Genesis Themes
There are several ways to add Line Awesome to your Genesis Themes. However, I personally prefer enqueuing scripts via the functions file. Before you get started, make sure you have the back-up ready. Also, don’t forget to use FTP to make these changes.
Step #1: Enqueue Line Awesome Scripts in Genesis
Open your functions.php file and add the following line of code under the “Enqueue Scripts and Styles”. You might want to disable any Font Awesome plugin or comment out Font Awesome script in your functions file as well. Otherwise, they will clash and your Line Awesome icons won’t render correctly.
Step #2: Insert the Code
Once you have enqueued the script in the functions file, you’re ready to go. Simply insert the HTML code with the class name as shown below.
Change the class name as per your icon preferences.
Likewise, you can increase the size of the icons as shown in the code above.
Hope this helps. Please, let me know if you have any questions.